Tikit not only builds on Teams, but Microsoft's Adaptive Card Designer framework to support customizations so you can:
- Apply Templates with Custom Forms
- Have Tikit Virtual Agent respond with those very same forms to gather input at ticket creation
- Build Custom Forms using the Microsoft Adaptive Card Designer
And up until this point, we've rendered that exact Microsoft experience throughout Tikit. But today, we're taking the Adaptive Cards Designer even further to give you even more flexibility, more customization, and all within an experience you already know.
New Options in Adaptive Card Designer
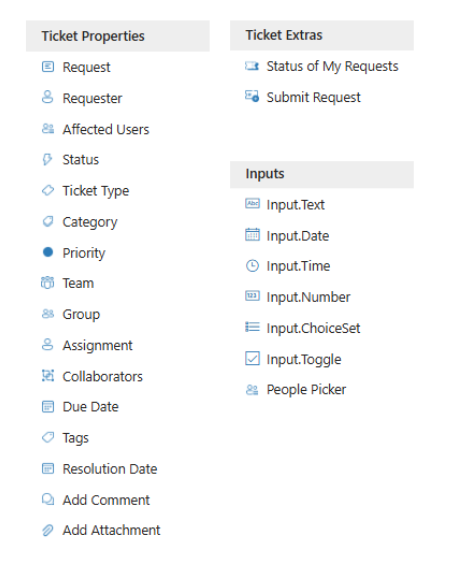
Today's update introduces all Ticket Properties, some Ticket Extras, and a new Input (People Picker) when designing Custom Forms.
So if you're looking to:
- Let an End User pick other Affected Users when submitting a ticket
- Set a Category or Tags on ticket creation
- Let an End User upload Attachments on initial ticket submission
- Remove the "Status of My Requests" button from the New Ticket card
- Wholly customize the default New Ticket card
- Give fields entirely different names
- Dynamically control the Request with variables
YOU CAN!
Inputs
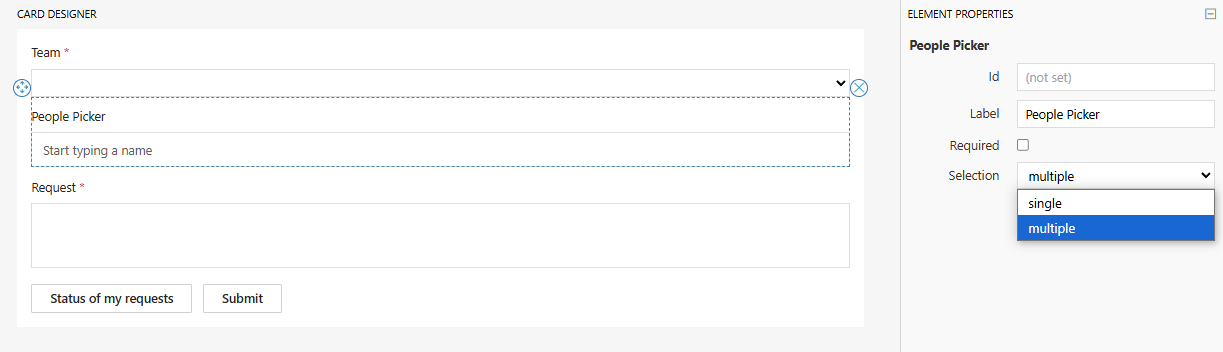
Let's start with one of the first items you can bring into a form, which is a request we've heard from several customers - "I really want to be able to provide a People Picker."
Just like you'd expect, this control can be drag and dropped directly into a form. Like other controls, this can be renamed to something else, set to optional or required, and most importantly define whether or not to accept one or many selections. With the People Picker control, regardless of the people chosen - the selection does not map to any underlying ticket property. But the selection is available on the form, and thus able to be used inside of Excel, Power BI, and of course Power Automate.
Ticket Properties, Variables, and The Default Template
But controlling things like the Status, Tags, and Adding Attachments have a much more tangible impact to tickets being worked. Once placed on a form, the underlying ticket property will shift accordingly. Whether you are applying the Template yourself or it's being served via Deflection. Bringing Ticket Properties to forms allows End Users and Agents to directly control those properties before (and even after) the ticket is submitted.
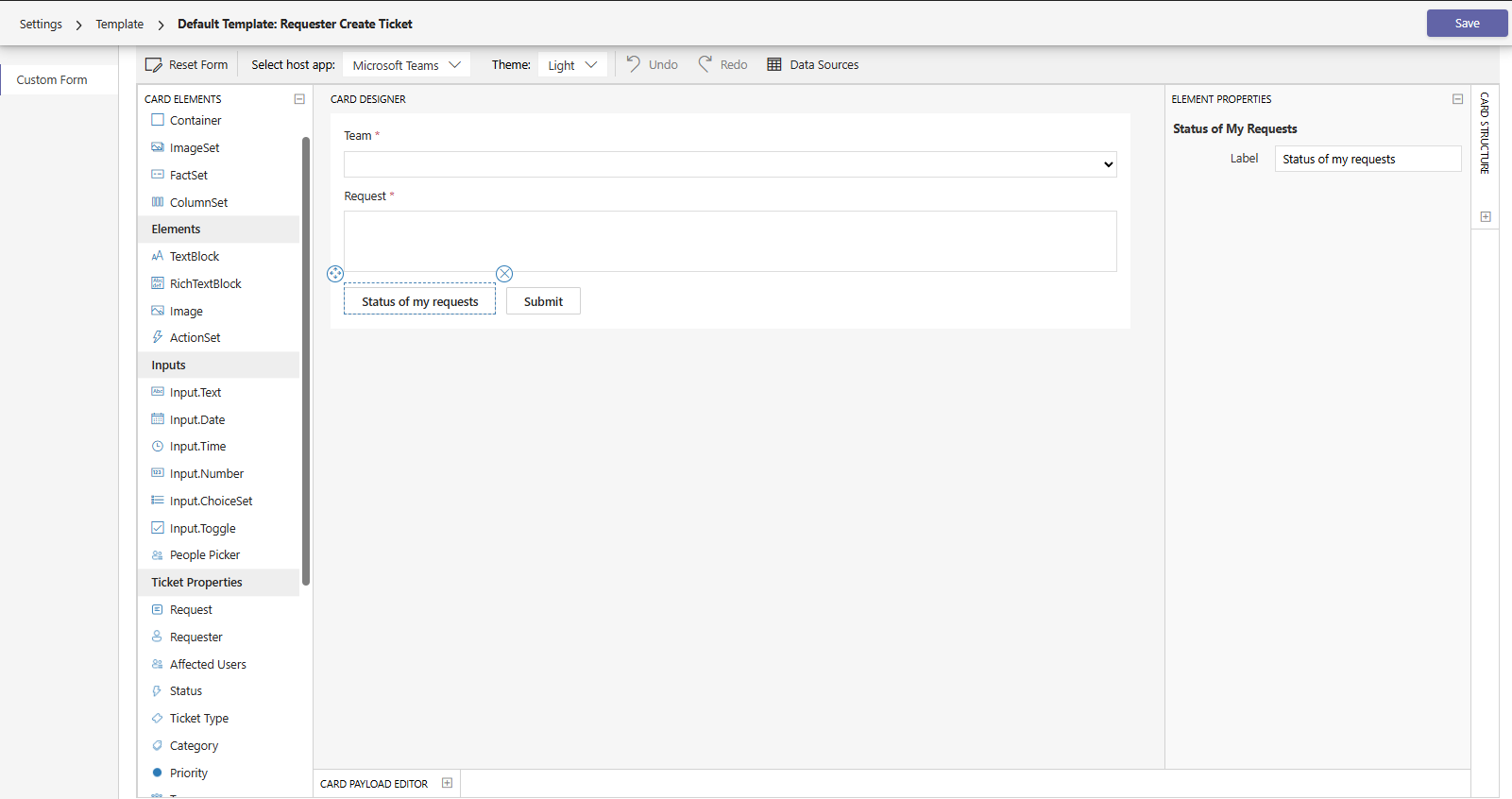
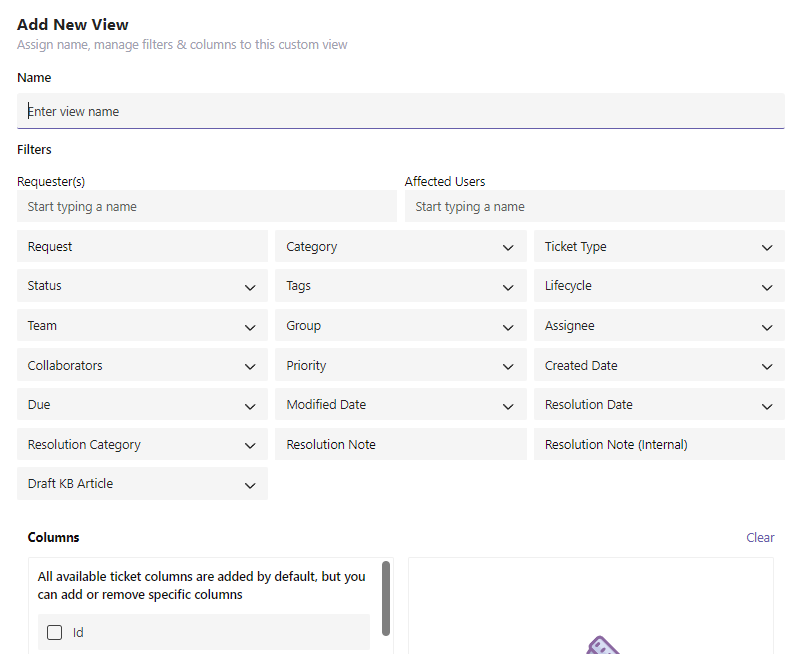
Default Template: Requester Create Ticket
To help explain how these properties and variables are used. Today we're also addressing another long standing request, which is the ability to edit the New Ticket card.
Now, whenever you say "new ticket" to Tikit Virtual Agent or there is no Deflection to serve, the card above will be presented. While this Template shows "Created By Tikit", it can be modified as little or as much as you'd like and no less with all of the functionality in this update.
Recreating the Email Experience in Teams
Continuing along the "New Ticket" experience, lets explore some more customization arriving with this improvement.
As you're no doubt aware in Tikit's email connector:
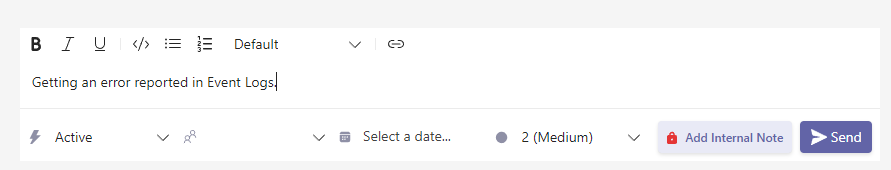
- the Subject becomes the Request
- the Body becomes the first comment on a ticket
With today's update, you can now optionally build that experience to be served by Tikit Virtual Agent. Best of all, this could be your Default New Ticket template, a new process you want to create for Deflection, or both.
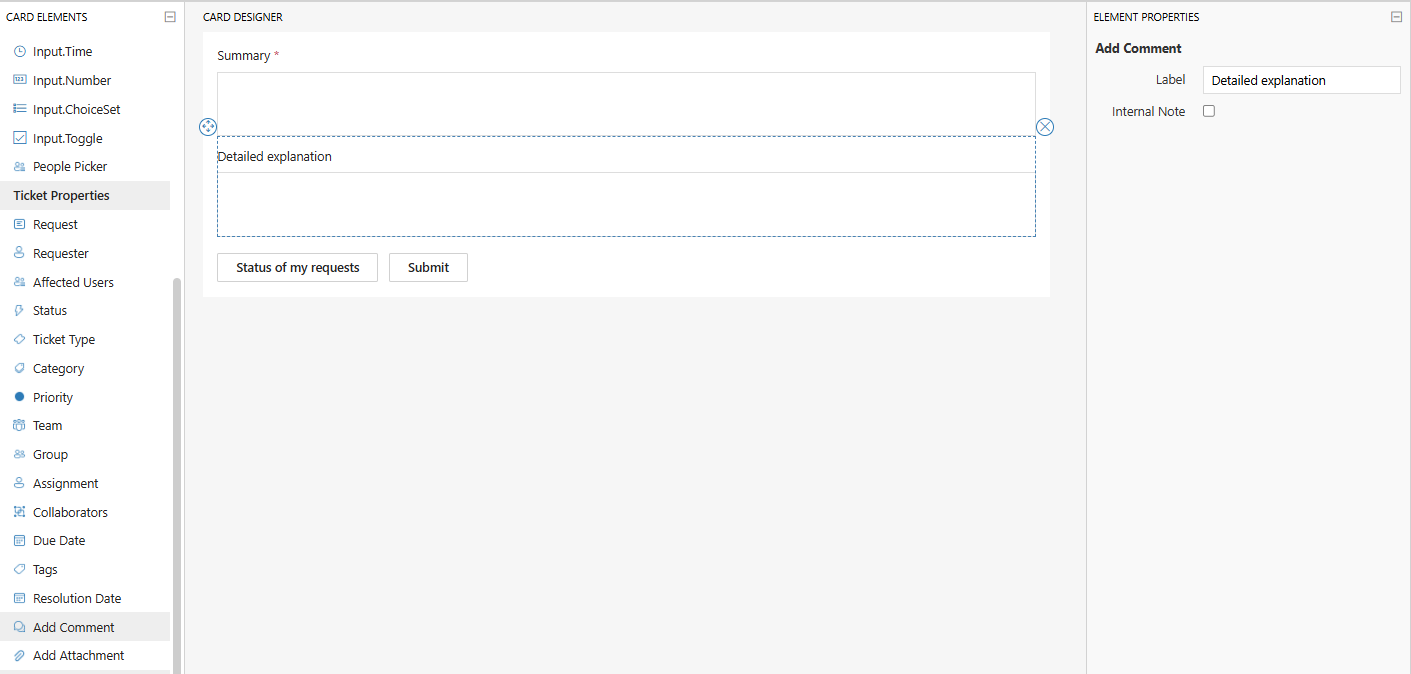
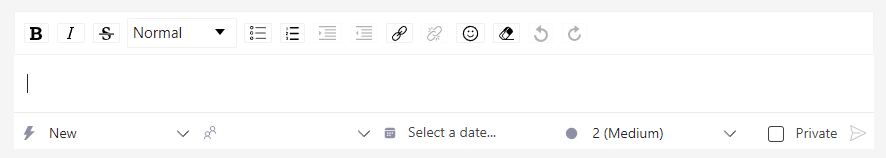
In the above, we're using the:
- Request property (renamed to Summary)
- Add Comment (renamed to Detailed Explanation)
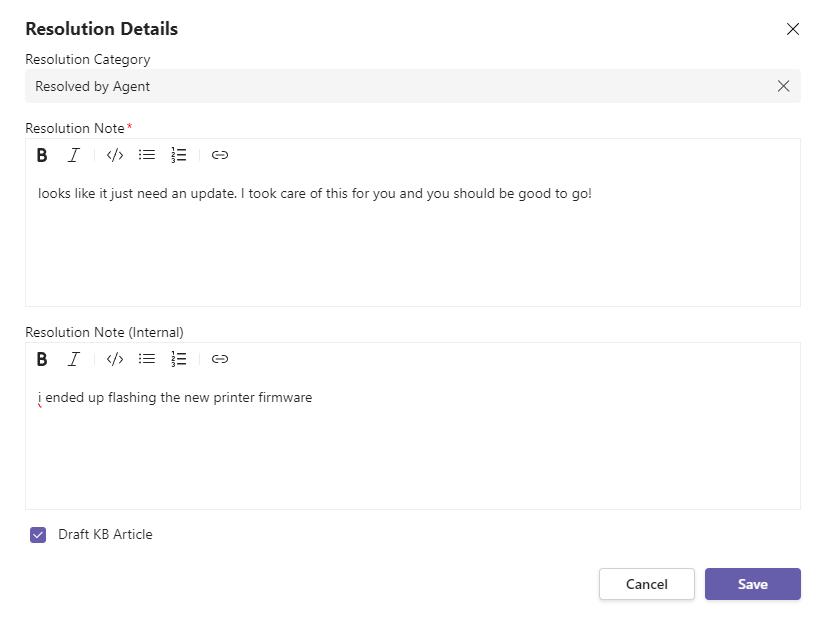
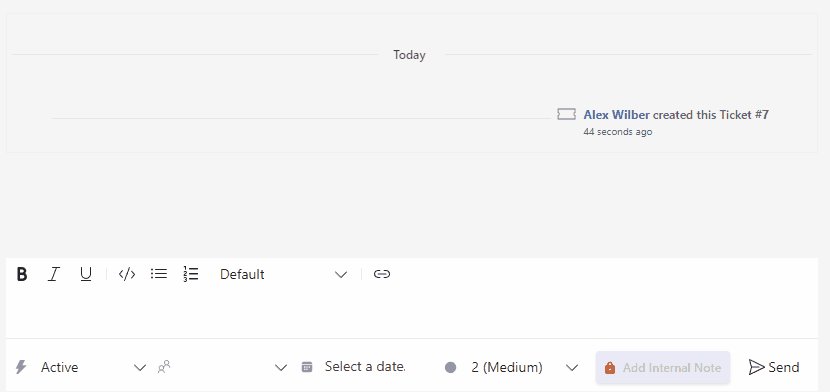
You'll notice that with regards to Add Comment, you can optionally enable support for Internal Notes. Perfect when you're making forms just for Agents. But in regards to the Request field, we have just a few more options to explore:
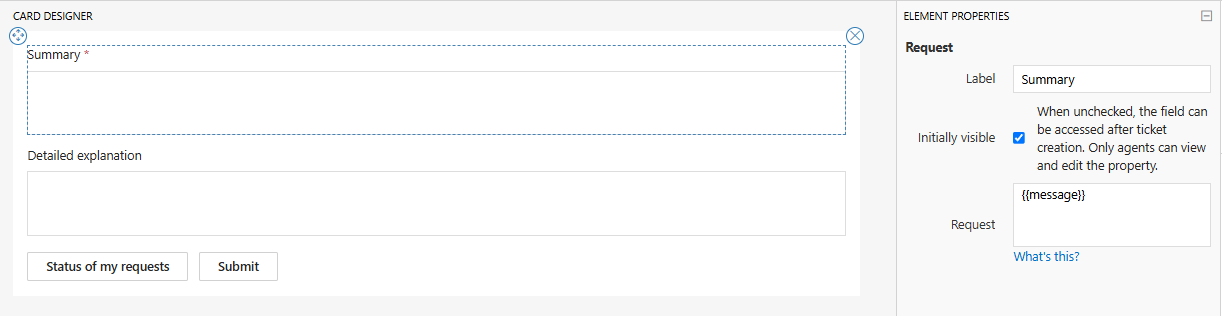
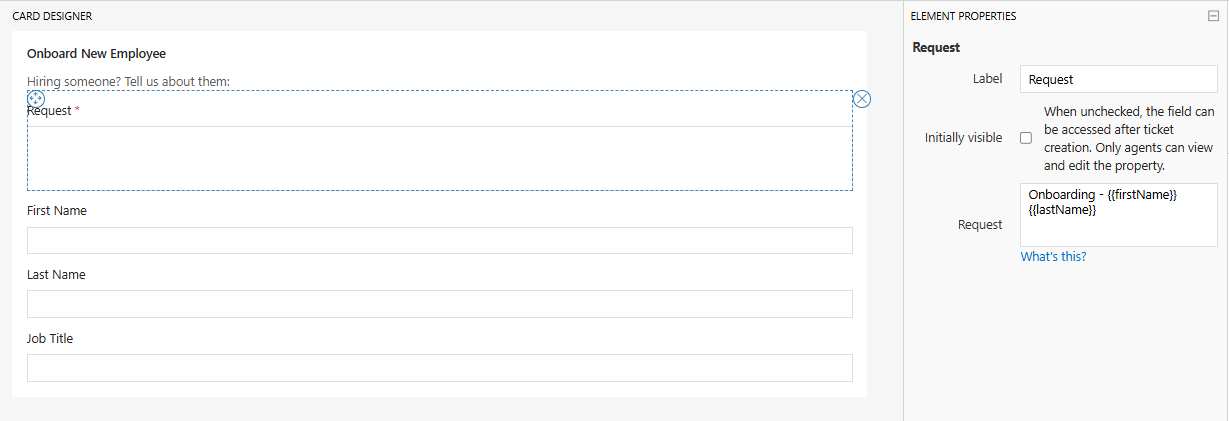
Apart from being able to rename the field, you can also perform three additional actions with the Request field:
- declare if the field is Initially Visible to the person filling the form out
- process variables from the Teams Conversation and/or the Card itself
- declare the contents of the request for the End User. Wait. What?
Ticket Variables and Form Variables
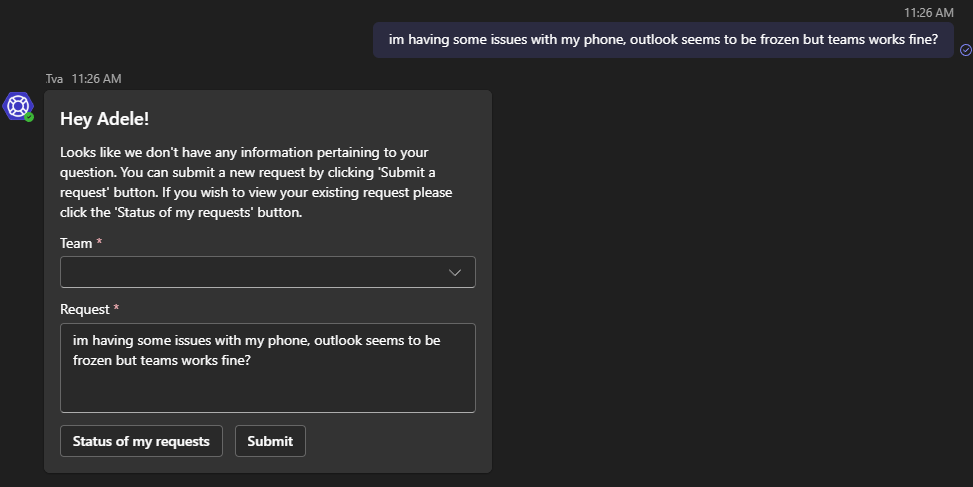
Historically when chatting with Tikit Virtual Agent, when no Knowledge can be served the message sent to TVA auto-fills out the Request portion of the card.
Since it's now a variable you could hardcode some text in front of {{message}}, after it, or remove it entirely.
But where this might make the most sense is for example an Onboarding Request. You could:
- uncheck Initially Visible
- modify an existing Template to use the Id of other inputs on the form to control the Request without having to use Power Automate to update it.
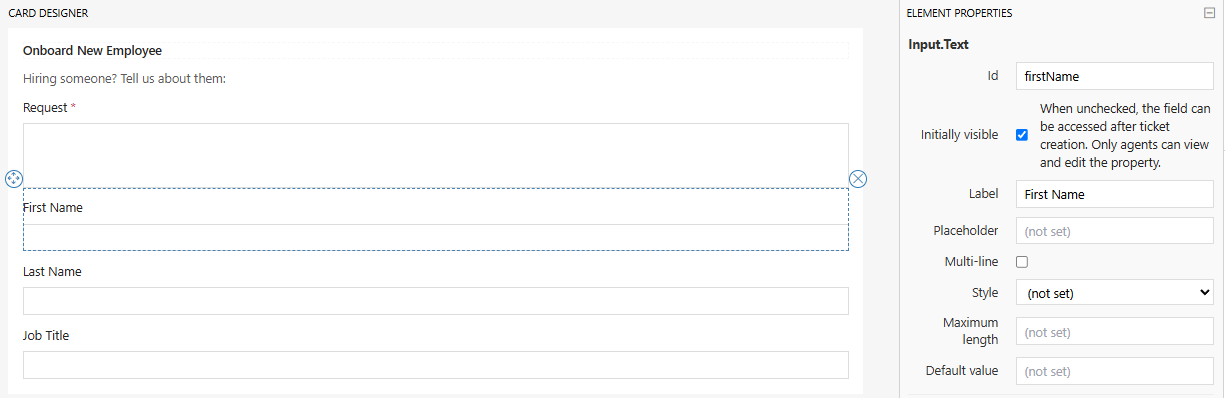
Let's take a look at the following example with a few fields that will drive the Request instead of the {{message}}.
First Name = firstName
Using {{firstName}} and {{lastName}} in the Request
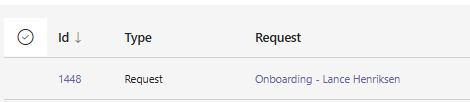
Ticket has been submitted and Request set per configuration above
This grants total flexibility over the message that triggered the TVA response, the Request, and if the chosen fields are even shown initially to the user filling the form out.
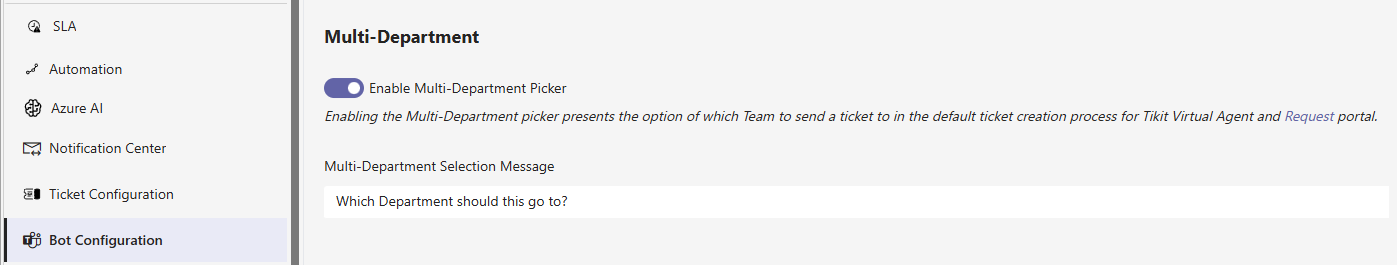
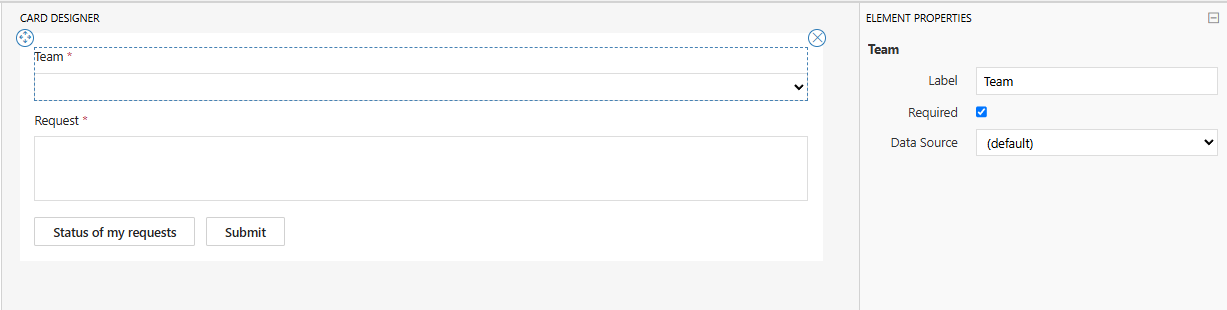
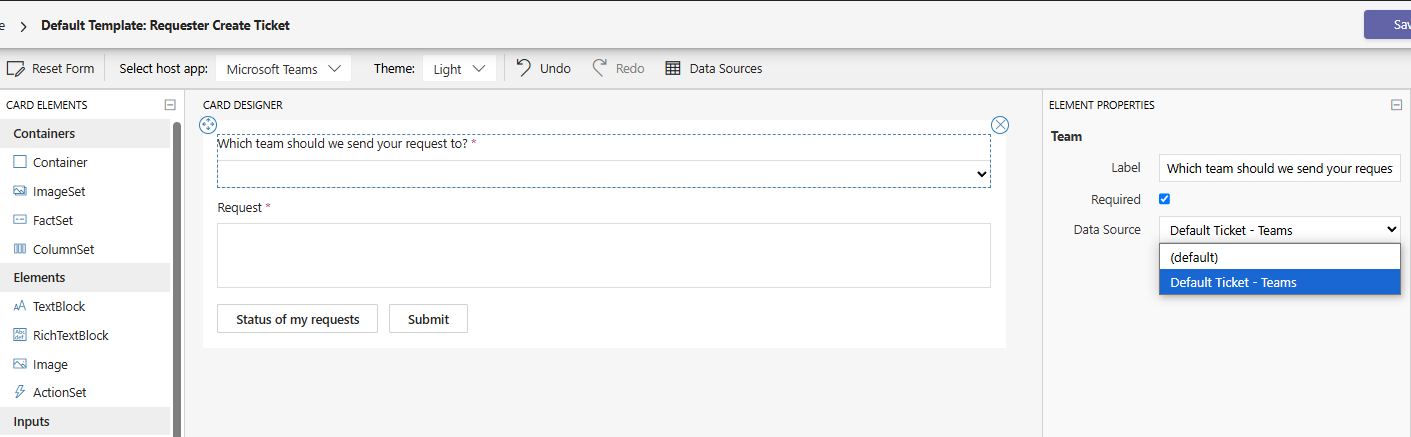
Default Template: Multi-Department Picker
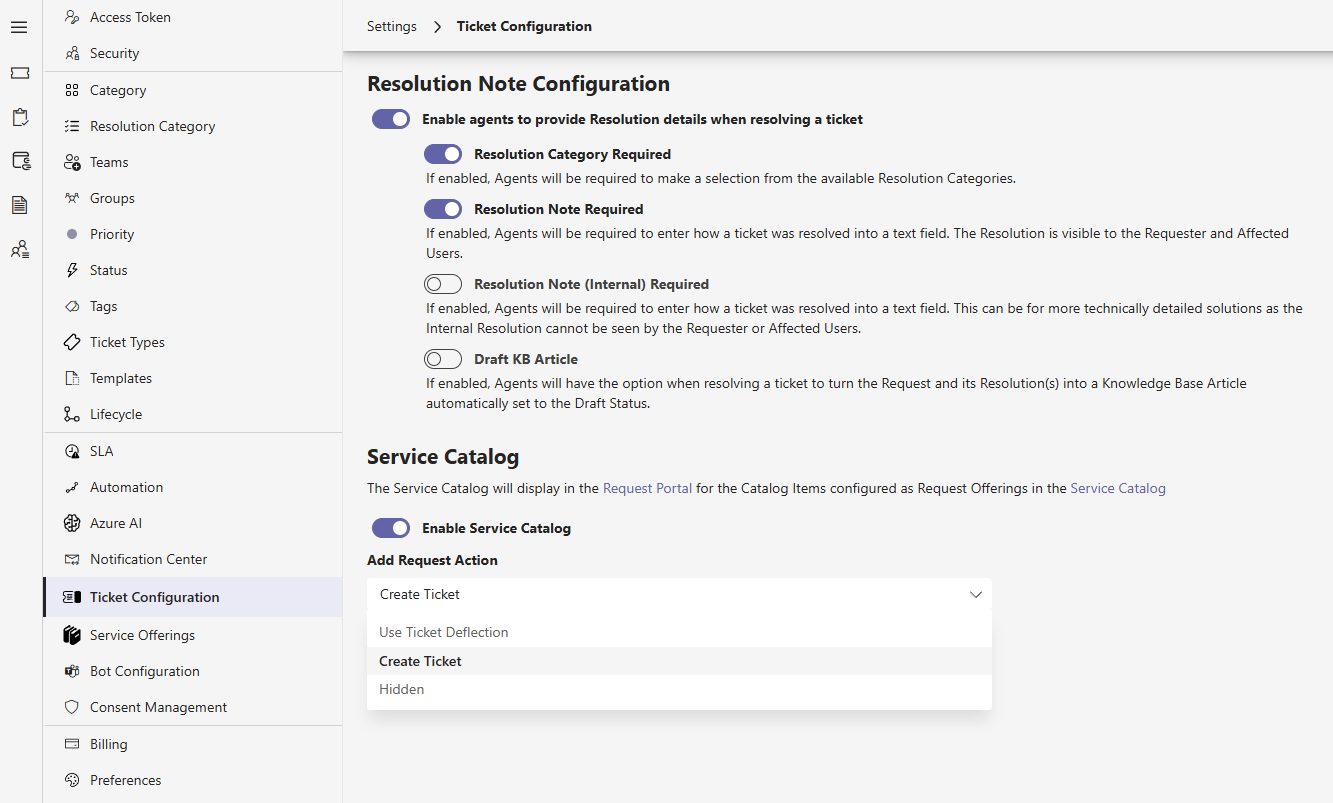
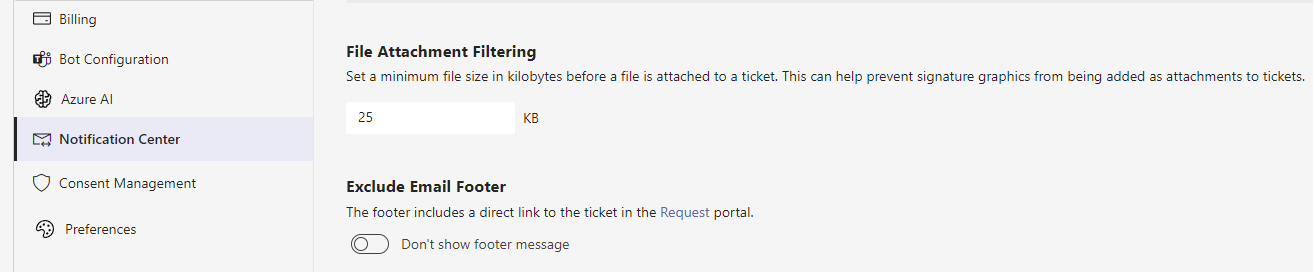
Since the default Template can be modified to include a Team picker, we're removing the following setting from Bot Configuration.
But don't worry! Whether or not you had it enabled or disabled - we've migrated that experience into your respective Default Template for you.
Add Attachment, Collaborators, and Assignment
There are a few of other controls here in this update that are a bit more unique but still remain straightforward in their use.
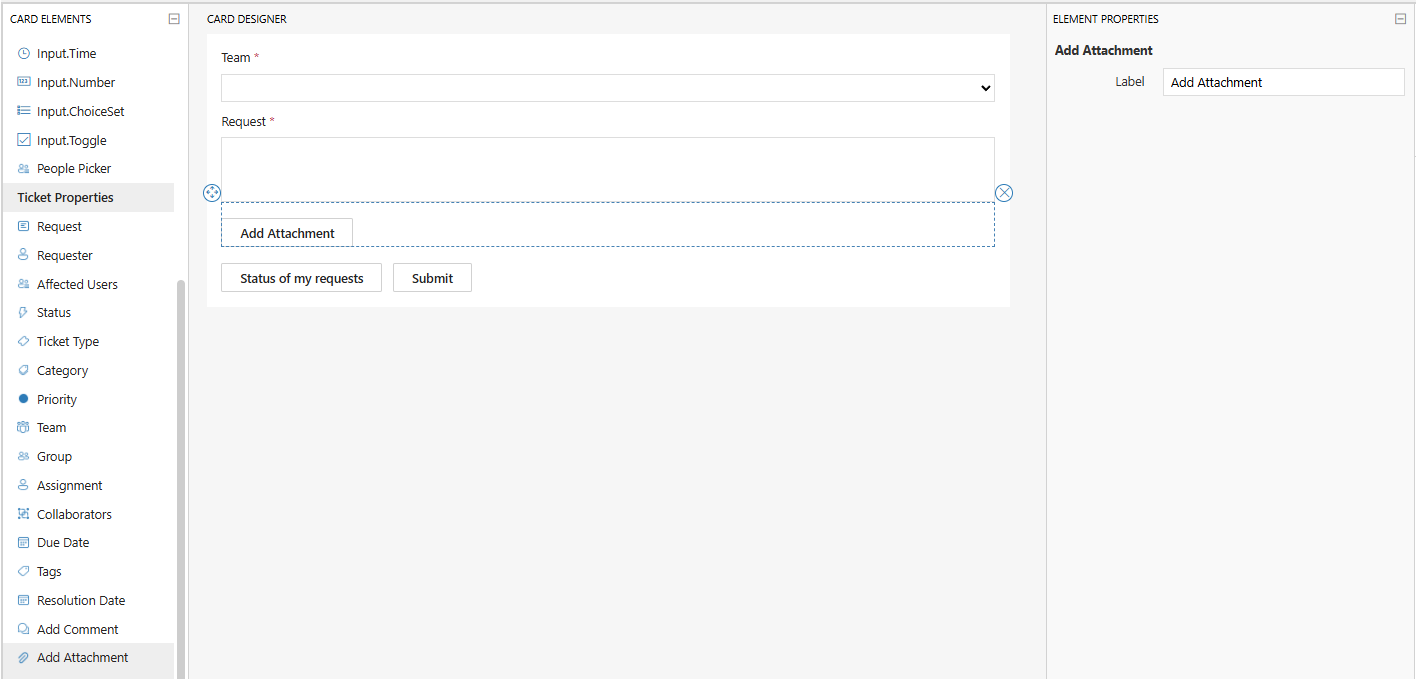
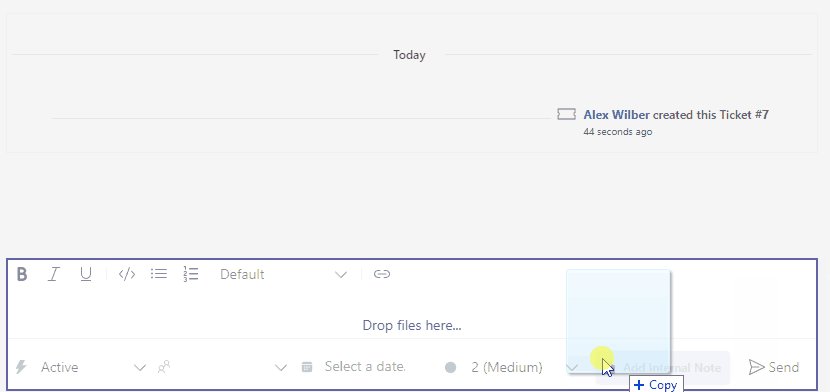
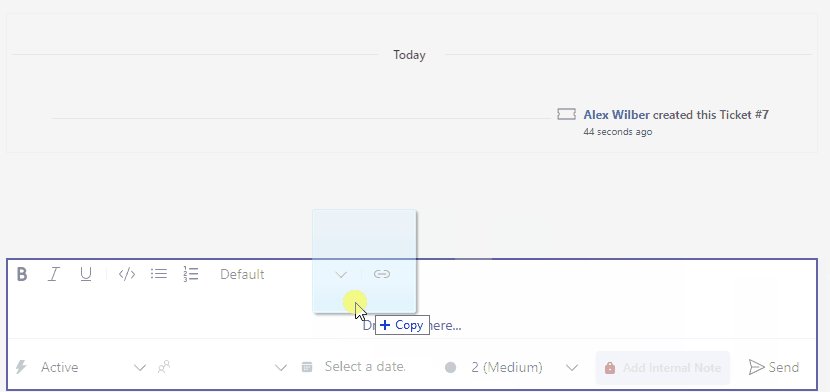
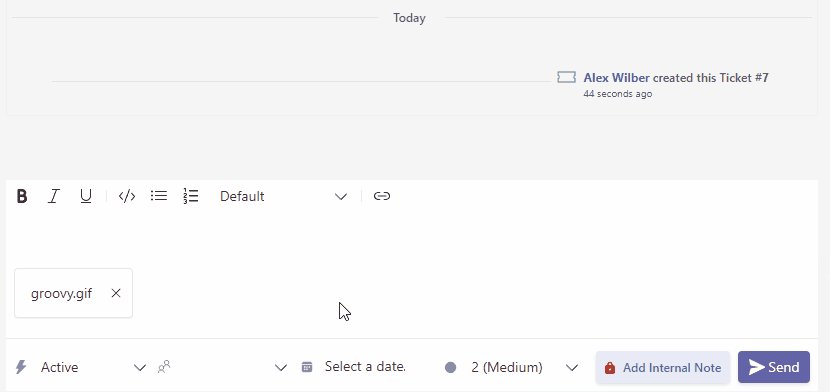
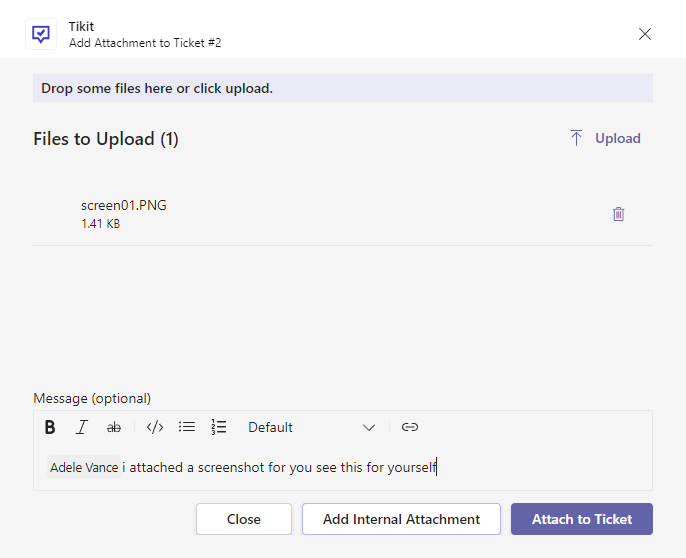
Add Attachment
One of our biggest requests has the ability to enable support for uploading files on initial ticket creation. By simply dragging the "Add Attachment" control into your form that's exactly what you get.
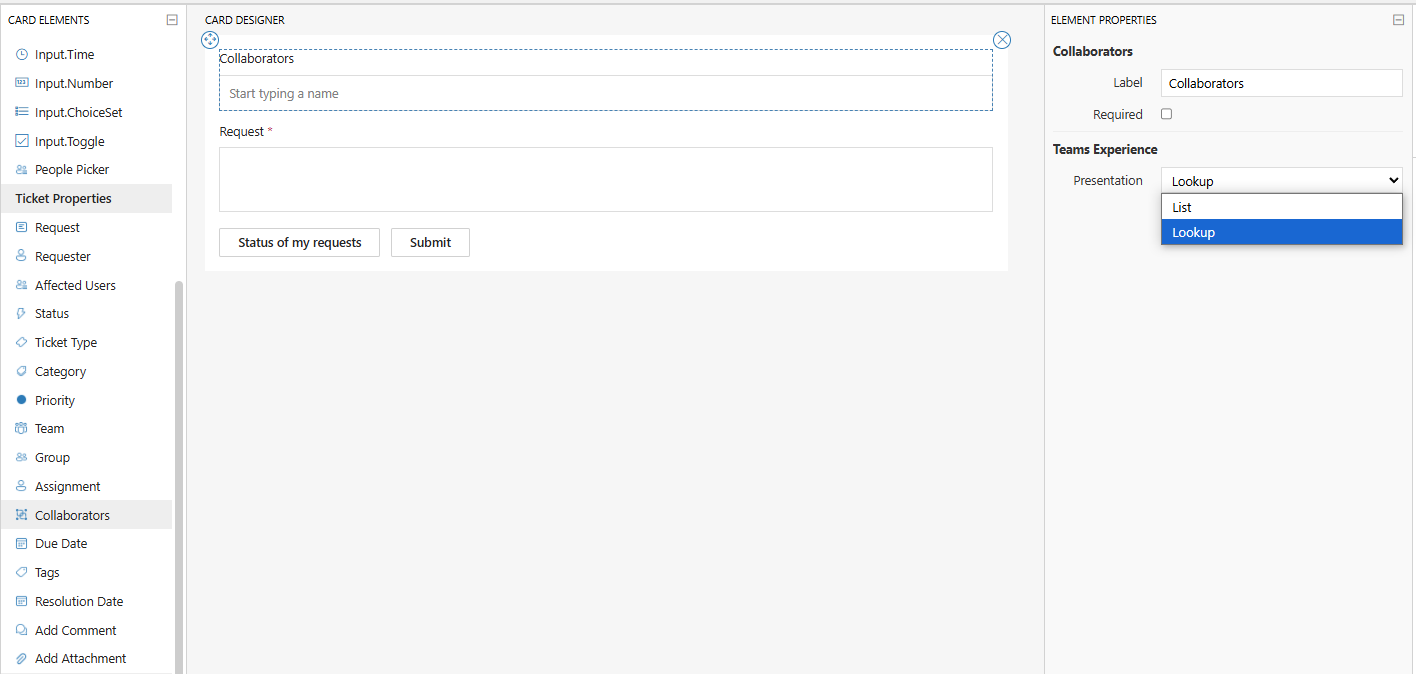
Collaborators
If you're looking to define who else should be assigned to a ticket, you can drag the Collaborators control out onto a form. This control features two presentation choices, Lookup which is the default behavior seen below.
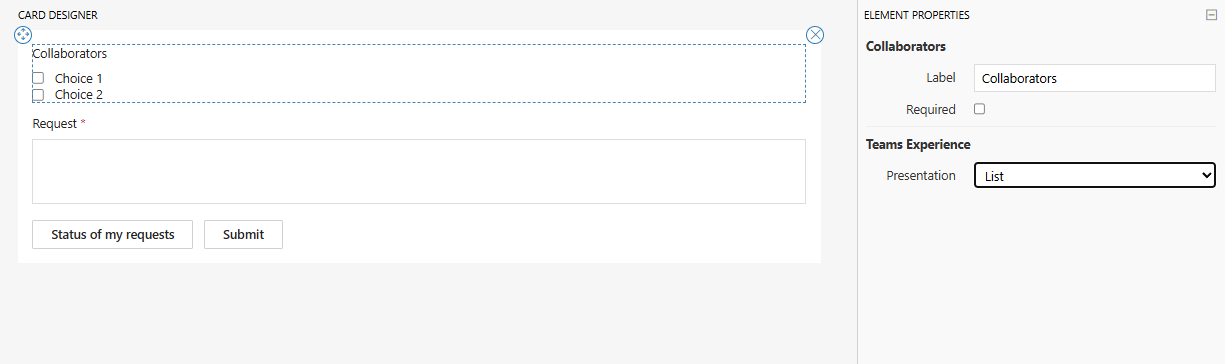
Or alternatively, List. In this case, all of the Agents are listed out and can be checked off on the form.
Which presentation layout you choose above ultimately depends on your preference.
- If you only have a few agents, List might make more sense as there is a small list of Agents to choose from.
- If you have tens or hundreds of Agents or are heavily leveraging Multi-Department scenarios with Tikit, Lookup will help keep your form tidy
But no matter what, the choice is yours as to how you want to present Collaborators.
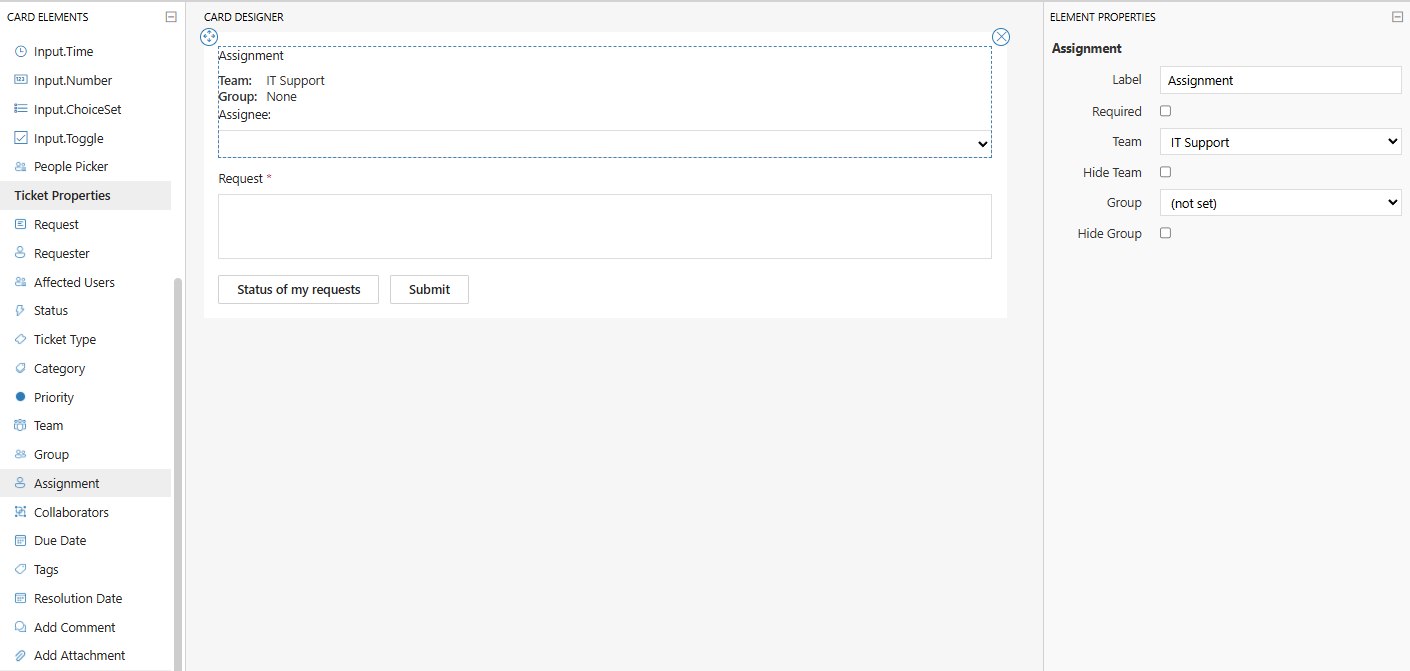
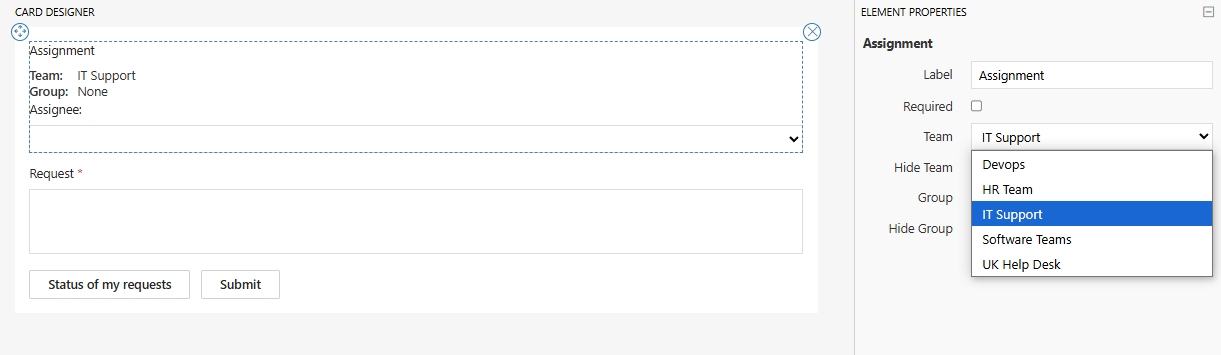
Assignment
We're also introducing support for a unified control that helps you scope the assignment of a ticket.
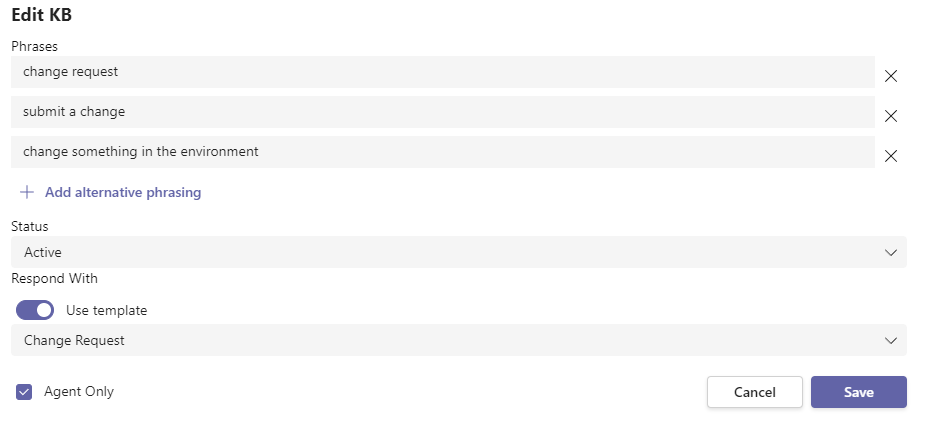
With the Assignment control, you can narrow down the list of potential Assignee's on a form based on their Team/Group. In this case, you could imagine a scenario where Change Requests for IT should only allow IT based Assignment.
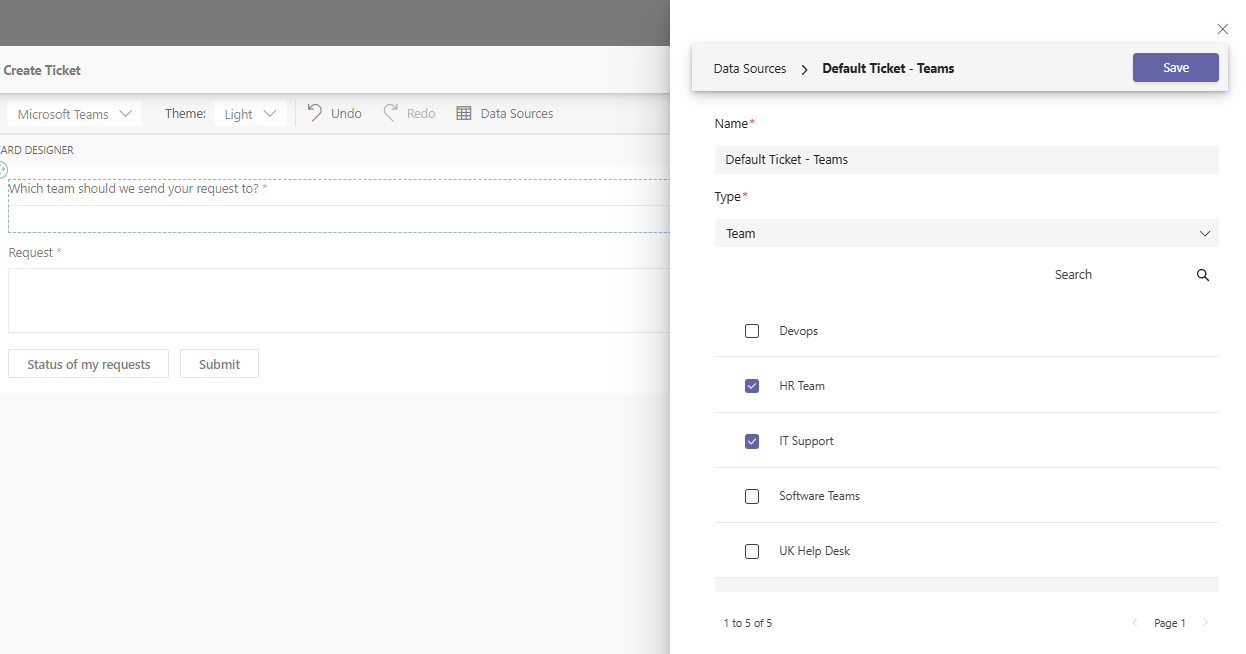
Data Sources
We're also addressing another request with this release and it's the ability to customize the choices a Requester has when filling out a form. Specifically:
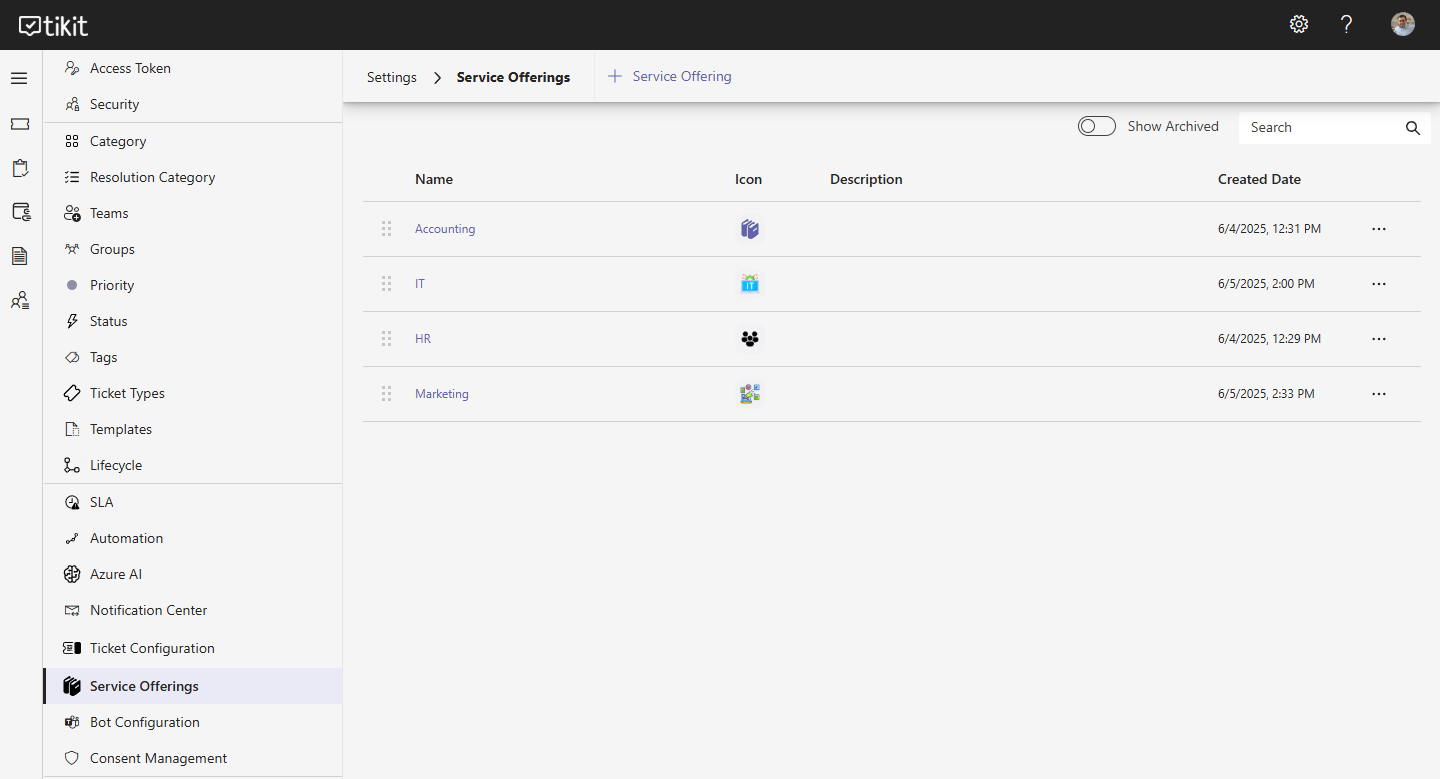
- What if on Multi-Department picker, you only want to show 3 of your 7 Teams?
- What if you want the Requester to pick from 5 of your 40 Categories?
- What if you want the Requester to pick from 7 of your 100 Tags that are "locations"?
With Data Sources, we're giving you more ways to present what exists in your environment to Requesters without oversharing on a Template by Template basis. Best of all, Data Sources are configured globally. So you can create, edit, and delete Data Sources as you see fit. Data Sources are applicable to all pickers you use in Tikit today. Teams, Groups, Tags, Categories, and so on.
Take the following example, where we've created a Data Source to show a trimmed down selection of Teams but only for the Default New Ticket experience. In this case, we want our users to experience the Multi-Department Picker, but we only want to show a subset of Teams for them to be able to create tickets for.
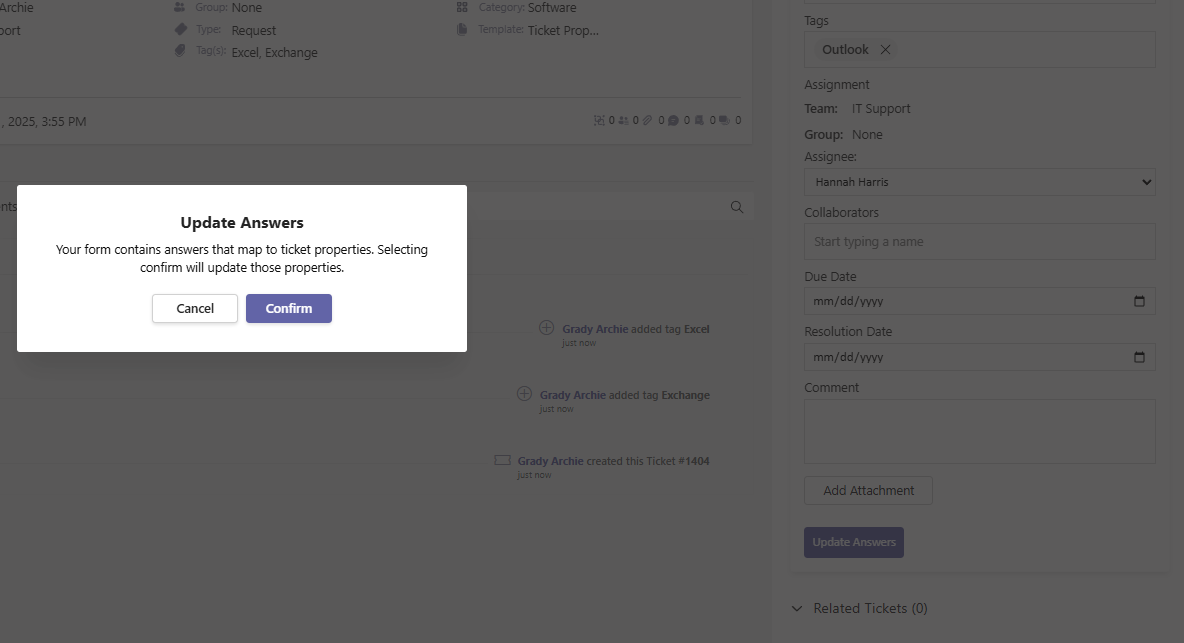
The Agent Experience
But after all is said and done and your forms are configured/submitted by your fellow employees.
- What happens on the Agent side?
- What if you're using a Template that sets the Category but the person filling out the form can pick the Category?
- What if you want to alter the answers that control ticket properties after the ticket has been created?
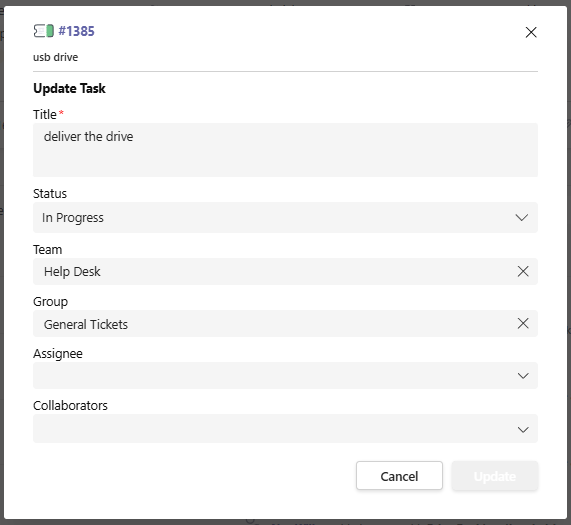
Let's change some answers on the form and click on "Update Answers"
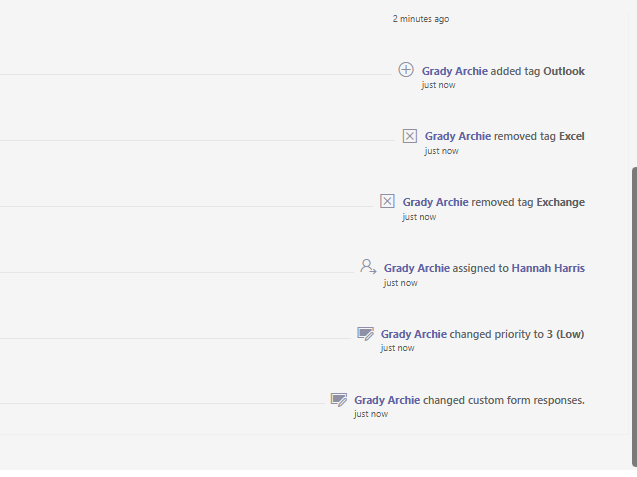
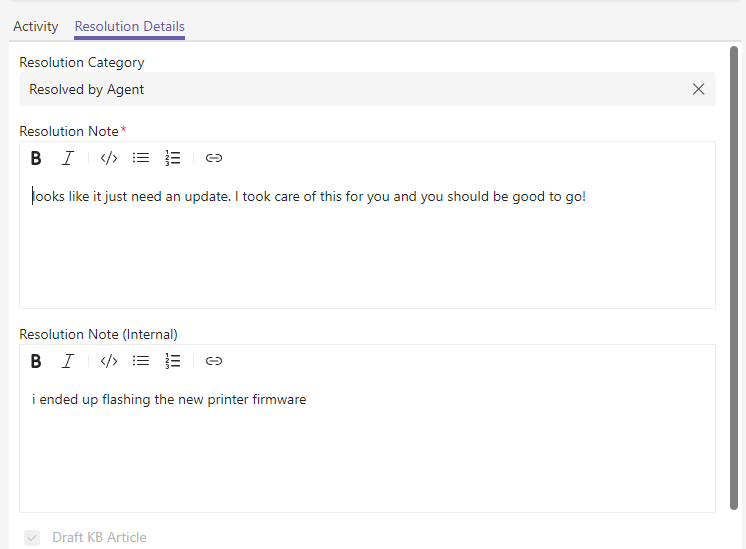
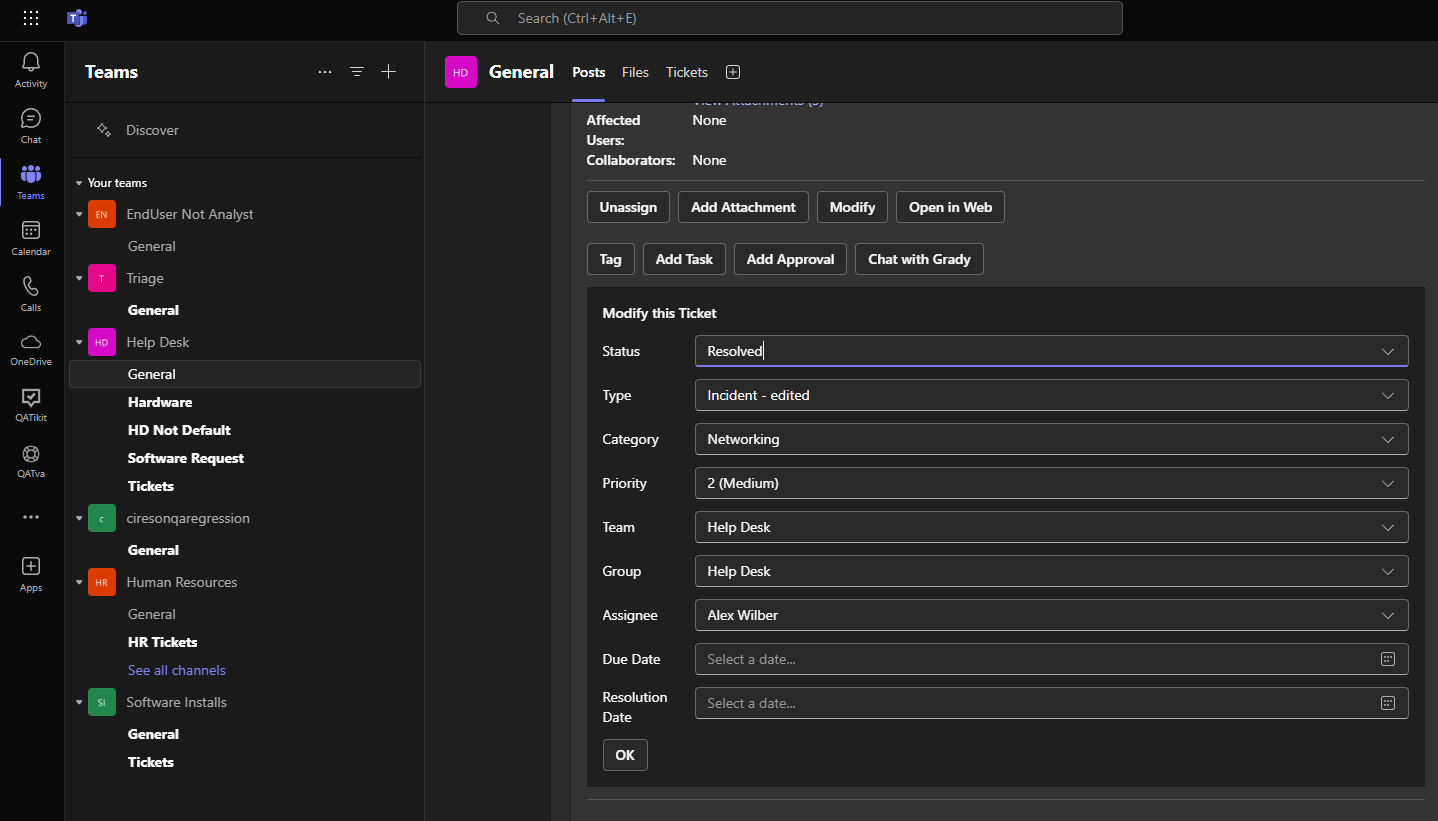
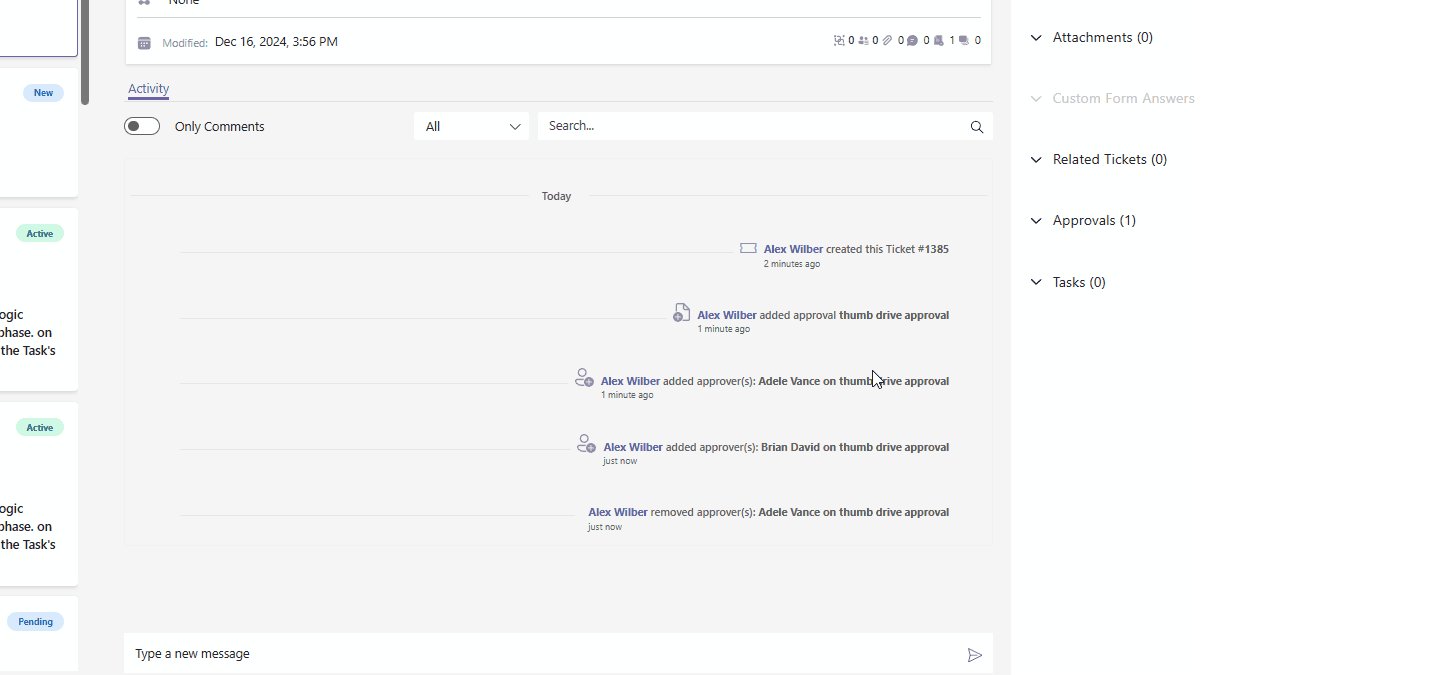
In this case, you are still allowed to change answers however it will shift the underlying ticket properties where applicable. As you'd expect, this change is audited in full.
That's all for now!
It feels like just yesterday Resolution Note went out, and now today - Adaptive Card Designer enhancements are live! We hope you are as excited as we are for this release, and can't wait to see the kinds of things you build with it.
As we covered the other day on Technically Speaking, we've got a few more items on their way after this. Talk soon!