Knowledge Base + End User Portal and Styled Comments
Updates are out and with them, any End User that navigates to https://web.tikit.ai can now create all new requests and experience all of the hard work you've put into your Knowledge Base across Articles and Templates. Plus, you can now style your comments on tickets.
Creating a Request
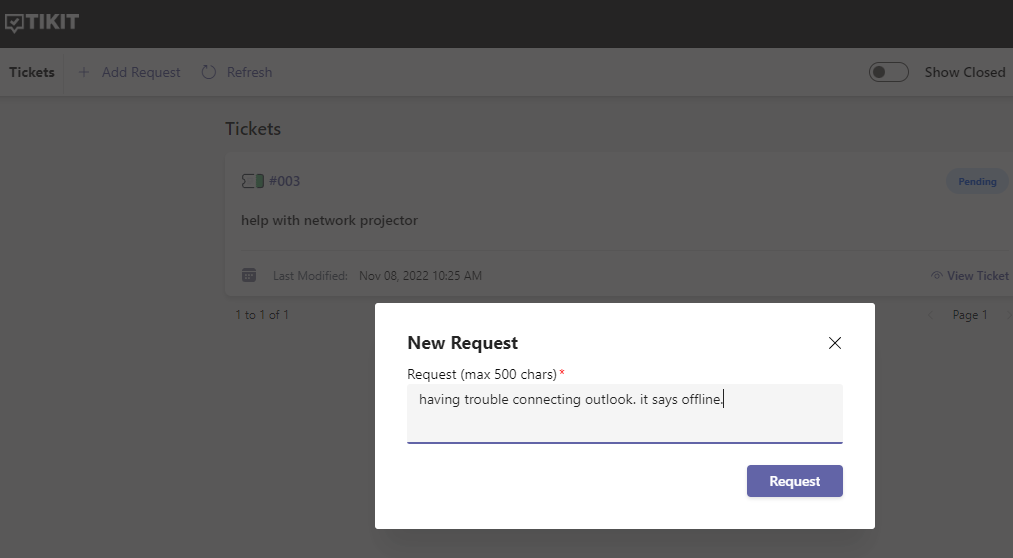
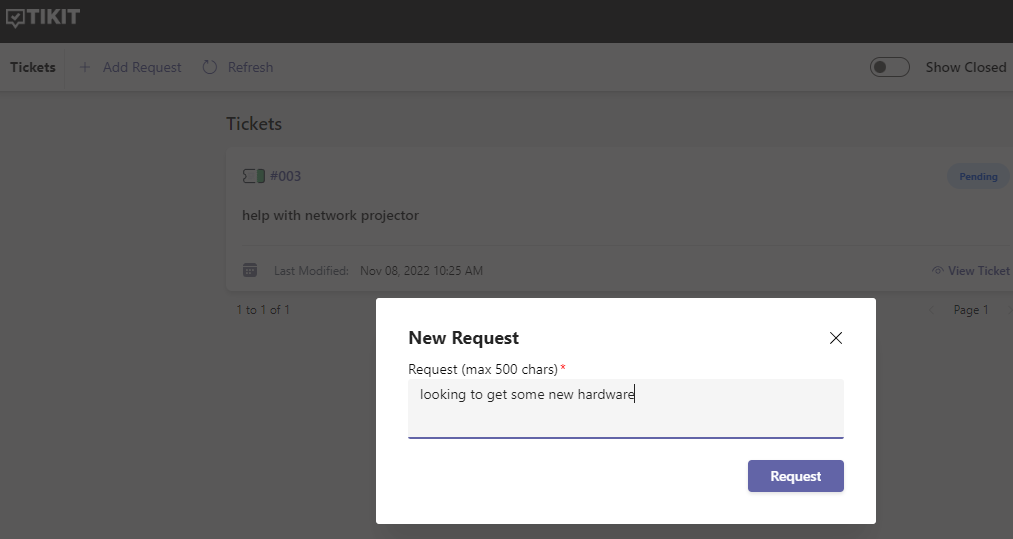
If you're in Teams, start a chat with Tikit Virtual Agent. If you're in the browser, just head over to https://web.tikit.ai and click on Add Request. Just like chatting with Tikit Virtual Agent, you'll:
1. Be asked what it is you're looking for
2. Tikit's Artificial Intelligence springs into action
3. The most relevant result is returned based on how you have trained your Knowledge Base. It could be text from an Article or a Template that kicks off a Custom Form you've designed
4. BOOM. Your hard work is preserved.
Next, let's check out what that experience looks like with Knowledge Articles or Templates from the portal.
Knowledge Articles


Just like Tikit Virtual Agent in Teams, you can click "Yes" so a Deflected Ticket is created or click "No" and a ticket will be created for you. Up next, let's see the experience for those utilizing Templates in their responses.
Templates


Again - just like Tikit Virtual Agent in Teams, your Custom Form is served and can be filled out to create the ticket with the properties you configured in the Template.
With that said - all of the work you've put into creating and continue to put in your Knowledge Base is preserved. Confidence scores followed. Synonyms respected!
Comment Styling (WYSIWYG Editor)
We're also updating how comments can be left in web.tikit.ai with the ability to style and format your comments. This styling is available for both End Users and Analysts of web.tikit.ai.

But that's not it! Because for anyone working tickets there are a couple more features available with the comment section that enable you to perform Quick Actions on a ticket while leaving a comment.

Apart from the styling, as an Analyst you can now flip the Status, Assignee, Due Date, or the Priority of a ticket in a single action.
Shout out to the roadmap for this idea. Also, don't forget to submit your ideas and/or upvote others that you agree with!
Fixes, Stability, and Performance
And last but not least, this update brings with it a host of fixes reported by our customers around how file uploads occur, how assignees/dates are displayed, and ensuring that changes such as leaving comments result in an update to the Last Modified Date so as to improve triggers for automation.
